2022. 12. 13. 10:16ㆍ기본기가 부족하다면/브라우저

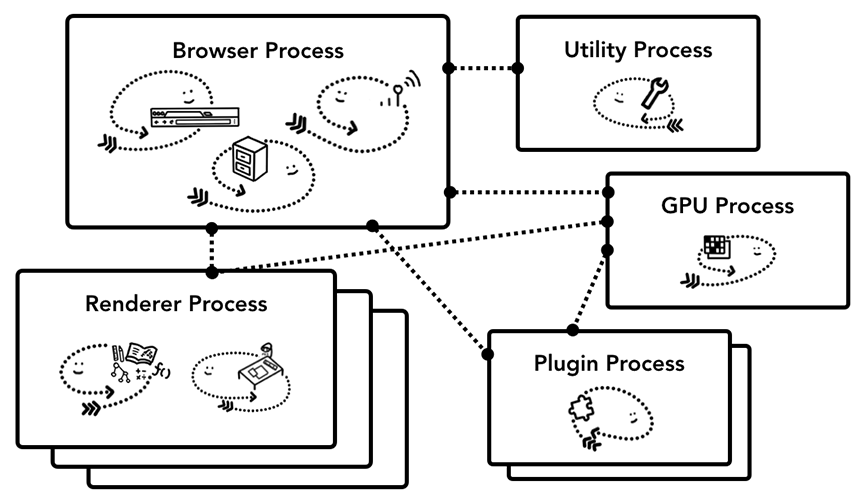
브라우저 프로세스 : 브라우저 메뉴창, 탭, 아이콘, 주소창 등을 구성하는 부분
- ui 프로세스( 브라우저 프로세스 내 긴 네모 형태를 가진 아이)
- 네트워크 프로세스( 와이파이 같은 아이콘을 가진 아이) : 주소창에 입력된 주소를 가지고 네트워크 요청
- 스토리지 프로세스(서랍장 같은 아이콘을 가진 아이) : localStorage, Session 등 브라우저 내에 데이터를 저장
렌더러 프로세스 : 브라우저에 컨텐츠를 그려주는 역할
플러그인 프로세스 : 플러그인을 제어하는 역할
GPU 프로세스 : 현재 브라우저의 전체 화면을 그리는 역할


크롬 브라우저는 렌더러 프로세스는 탭당 하나씩 생성되어 실행되고 있다.
심지어 iframe 하나당 추가로 렌더러 프로세스를 생성한다. 이로써 iframe 사용을 지양해야 하는 이유가 또하나 생겼다.
iframe에 하나씩 렌더러 프로세스가 생성되면 서로 다른 메모리 할당 주소를 가지고 있기 때문에 보안에는 뛰어난 면이 있지만, 메모리가 과하게 사용할 수 있다는 점, 동일 소스를 적용할 수 없다는 점에서 iframe 사용을 적당한 곳에 적당히 사용해야 한다.
'기본기가 부족하다면 > 브라우저' 카테고리의 다른 글
| 웹접근성과 웹표준 (0) | 2023.03.29 |
|---|---|
| 브라우저가 렌더링을 준비하는 과정 (0) | 2022.12.13 |
| 브라우저에 주소를 치면 발생하는 과정(전체적인 과정) (0) | 2022.12.13 |
| 저장소-쿠키/로컬스토리시/세션스토리지 (0) | 2022.10.20 |
| 브라우저야, 어떻게 일하고 있니..? (2) | 2022.09.13 |